mapAdmin

«mapAdmin» — система для управления геоинформационными данными, событиями, правами пользователей, обеспечивающая выполнение следующих функций:
• управление правами пользователей;
• администрирование геопортала;
• загрузка доступных программных продуктов;
• создание, редактирование и публикация событий;
• публикация геоинформационных данных. (далее…)
GlobalMap
«GlobalMap» представляет собой трехмерную модель земного шара для визуализации географических данных. С помощью программного интерфейса системы можно добавлять различные модели (здания, улицы, дороги, ландшафты) на карту и управлять ими.
При помощи «GlobalMap» возможен мониторинг событий на карте и визуализация различной информации. (далее…)
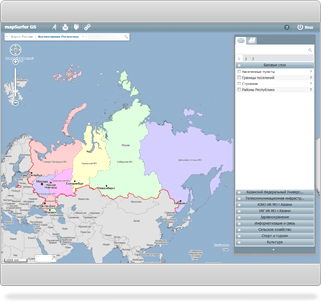
mapSurfer

Система «mapSurfer» позволяет работать с различными геоданными, а также отображать геоинформацию о них.
(далее…)
Настройка плагинов

Для подключения нового плагина необходимо сначала подключить интерфейс. Для этого выбираем вкладки:
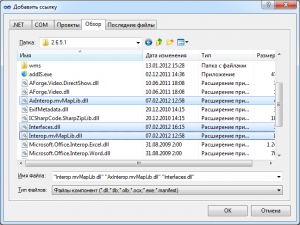
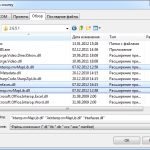
«Меню» -> «Проект»->«Добавить ссылку…». И во вкладке «Обзор» выбираем файлы «Interop.mvMapLib.dll», «AxInterop.mvMapLib.dll», «Interfaces.dll».
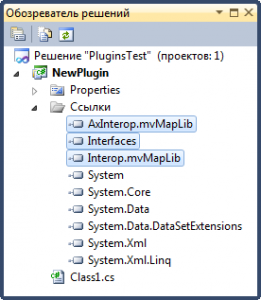
Добавленные файлы отобразятся в окне «Обозреватель решений» в разделе «Ссылки».
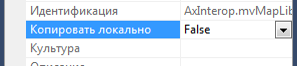
В добавленных файлах необходимо выбрать значение «False» для действия «Копировать локально» (это избавит нас от лишнего «мусора» в папке Plugins).
Для кода плагина в первую очередь необходимо подготовить файл AssemblyInfo.cs. Более подробное его описание будет дано в разделе «Настройки файла AssemblyInfo.cs».
Так как плагин должен содержать реализацию интерфейса «Interfaces.IMainPlugin», напишем минимально-допустимый код, который должен содержать плагин:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Interfaces;
using System.Xml.Linq;
using System.Reflection;
namespace NewPlugin
{
public class MainClass : Interfaces.IMainPlugin
{
#region Члены IMainPlugin
string Interfaces.IMainPlugin.Name
{
get { return AssemblyClass.GetName(Assembly.GetExecutingAssembly()); }
}
string Interfaces.IMainPlugin.GUID
{
get { return AssemblyClass.GetGuid(Assembly.GetExecutingAssembly()); }
}
public void StartPlugin(XElement XSettings, IMainApp app, IWorkClass work)
{
// Код Плагина
}
public Interfaces.Forms.IControlSettings SettingsForm
{
get { return null; }
}
#endregion
}
}
В свойстве SettingsForm мы возвращаем null, так как в нашем случае не нужно делать настройки для плагина.
Все настройки плагинов расположены в разделе «Инструменты»-> «Настройки…». Однако они требуются не каждому плагину.
Если есть необходимость в настройках, добавьте UserControl («Меню» -> «Проект» -> «Добавить пользовательский элемент управления...»). Назовём его «UCSettings.cs».
Для того чтобы работала наша форма с интерфейсом настроек, добавляем к классу UCSettings наследование интерфейса Interfaces.Forms.IControlSettings .
Полный пример кода для плагина:
using System.Windows.Forms;
using System.Xml.Linq;
namespace NewPlugin
{
public partial class UCSettings : UserControl, Interfaces.Forms.IControlSettings
{
private XElement _data;
public UCSettings()
{
InitializeComponent();
}
public bool LoadSettings(XElement data)
{
_data = data;
// функция загрузки плагина
return true;
}
public bool SaveSettings()
{
// проверочный код на сохранение результатов
//Сохранение, изменения переменной _data сохраняются в файле settings.riws
return true;
}
}
}
А также необходимо его передать свойству SettingsForm в классе MainClass.
Перепишем это свойство:
private Interfaces.Forms.IControlSettings _controlSettings;
public Interfaces.Forms.IControlSettings SettingsForm
{
get
{
if (_controlSettings == null)
_controlSettings = new UCSettings();
return _controlSettings;
}
}
Добавление MapViewer ActiveX в рабочий проект

Мы уже установили и зарегистрировали наш компонент в системе. А теперь нам необходимо начать его использовать. Для этого в первую очередь мы должны добавить его в наш проект.
Так как MapViewer ActiveX взаимодействует с приложением, используя технологию ActiveX, то и использоваться он может в различных языках программирования. Одним из таких языков, является C#, именно на этом языке и в среде Visual Studio 2010 мы рассмотрим добавление компонента в разрабатываемый проект.
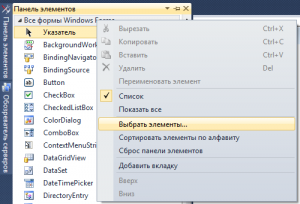
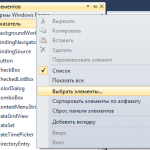
Для начала нам необходимо вывести MapViewer ActiveX на «Панель элементов». Что бы это сделать, нам нужно в контекстном меню панели элементов (как это показано на рисунке 1) выбрать действие «Выбрать элементы…».
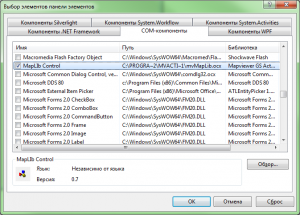
На вашем мониторе откроется окно «Выбор элементов панели элементов» с различными вкладками. Нам нужно выбрать вкладку «COM-компоненты» и в списке элементов найти и поставить галочку напротив «MapLib Control». В итого все должно выглядеть как на рисунке 2.
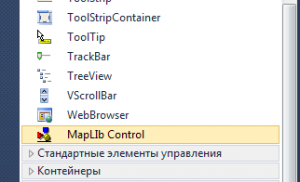
Нажав на кнопку «OK» наш компонент должен появиться на панели элементов (рисунок 3).
А теперь остается только добавить MapLib Control на форму, где вы хотите его видеть.
Добавление компонента карты
Для добавления компонента карты в свой проект в панели Toolbox выберите компонент MapLib Control и перетащите его к себе на форму. На форме появится компонент карты. Настройте необходимые для вас размеры и положение карты на форме.
Настройка внешнего вида карты
После добавления компонента карты на форму, настройки его размеров и положения, компонент будет отображать все три свои области: панель инструментов, карту, панель информации. Есть возможность скрыть панели инструментов и информации, если вам необходимо ограничить использование некоторого инструментария карты или разместить на форме свою панель управления.
При использовании компонента карты, основанного на технологии ActiveX, не гарантируется корректная работа графического дизайнера среды разработки, в частности, установка свойств компонента. Рекомендуется устанавливать свойства в коде.
Сокрытие панели инструментов
Если есть необходимость ограничить доступ пользователей до панели инструментов или возложить задачи инструментария карты на ваше приложение (т.е. создать свои элементы управления для карты), воспользуйтесь следующим кодом:
axMapLIb1.toolbar = false;
Сокрытие панели информации
Если есть необходимость скрыть панель информации, воспользуетесь следующим свойством:
axMapLIb1.statusbar = false;Фон карты
Немаловажным элементом внешнего вида является фоновый цвет карты. Это цвет подложки, которая располагается непосредственно под
объектами карты. Эта подложка оголяется, если над ней нет объектов. Есть возможность изменения цвета подложки (фона), но возможные цвета для подложки это оттенки серого. Для задания цвета использовать следующий код:
axMapLIb1.setBG(color);
axMapLIb1.mapRepaint();
где color — это целочисленная переменная, принимающая значение от 0 до 255,
где 0 — это черный цвет, 255 — белый.Загрузка файла карты
В компонент карты можно загрузить локально хранящуюся карту, так называемую подложку. Для загрузки карты необходимо после кода инициализации компонента карты прописать следующее:
axMapLIb1.LoadMap("\\map\\map_file.vmp", "id");где первый параметр это путь до файла карты, а второй параметр это наименование колонки с идентификатором его записей.
Идентификатор записей необходим для того что бы компонент карты знал, по какому полю различать, фильтровать и манипулировать записями в файле.
Возможности панелей компонента карты

Панель инструментов
Панель инструментов содержит в себе множество кнопок — это инструменты для работы с картой. Ниже приведено описание основных инструментов и возможности каждого из них
| Инструмент «рука» позволяет производить операции по перемещению карты | |
| |
Инструмент «уменьшить» уменьшает масштаб отображения карты |
| |
Инструмент «увеличить» увеличивает масштаб отображения карты |
| |
Инструмент «геолинк» открывает файл, связанный с объектом на карте |
| |
Инструмент «информация» открывает окно информации по объектам, имеющимся под курсором |
| |
Инструмент «выделение» выделяет объект на карте |
| |
Инструмент «групповое выделение» выделяет объекты на карте, попавшие в ограничивающий прямоугольник |
| |
Инструмент «расстояние» позволяет определить расстояние от выбранной точки А до точки Б |
| |
Инструмент «линейка» позволяет посчитать расстояние для вводимого пути |
| |
Инструмент «управление слоями» открывает окно управления слоями |
| |
Инструмент «печать» позволяет распечатать фрагмент карты, отображаемый в данный момент |
| |
Инструмент «Легенда» открывает окно легенды, через которое пользователь может задать стиль отображения и подписей объектов карты |
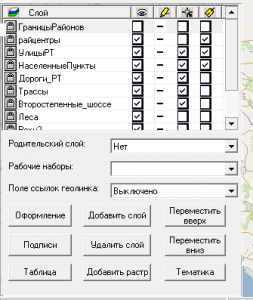
Инструмент «Управление слоями»
Для отображения графической информации на карте используется группировка объектов. Каждая группа объектов представляет собой некоторую структуру-слой. Слои накладываются друг на друга и отображаются пользователю. Слой имеет позицию. Сделано это для возможности регулировать отображением данных, в случае, если на одном участке пространства располагаются несколько объектов и некоторые из них перекрывают другие. Инструмент «управление слоями» позволяет выставить определенный слой на нужную позицию, а так же просматривать информацию о слое, изменять атрибуты слоя, удалять слои.
Если от данного функционала вы хотите ограничить пользователей, то можно отключить и убрать инструмент из панели инструментов следующим кодом:
axMapLIb1.options = false;Ниже приведен внешний вид окна:
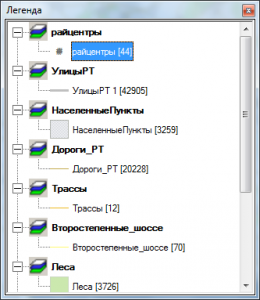
Инструмент «Легенда»
Инструмент предназначен для управления стилем оформления информации на карте, позволяет менять стиль подписи объектов, их цвета закрашивания и заливки, стили закрашивания предопределенными шаблонами, менять типы линий для объектов линий, изменять их размеры.
Панель карты
Для отображения данных карта тратит некоторое количество вычислительных ресурсов ПК, и при перемещении по карте или изменении масштаба требуется перерисовать карту, что тоже затрачивает значительные ресурсы ПК. С целью снизить вычислительную нагрузку на ПК, у компонента карты есть два режима работы (отображения данных): «полная перерисовка» и «перерисовка по требованию».
Полная перерисовка -это режим, который при малейшем изменении положения карты или масштаба заново перерисовывает карту, то есть использует много вычислительных ресурсов ПК. Это режим fastmode=on. Но такое поведение карты может негативно сказаться на производительности системы в целом.
Для снижения нагрузки на ПК, рекомендуется использовать режим работы карты «перерисовка по требованию». Это режим fastmode=off. Работает это следующим образом. При перемещении карты новые данные не подгружаются до тех пор, пока не будет прекращена операция перемещения (т.е. пока не отпустите клавишу мыши). После окончания операции перемещения будет осуществлена перерисовка карты, что позволяет снизить нагрузку на ПК.
По умолчанию, карта работает в режиме «полная перерисовка», для её отключения вы можете воспользоваться следующим кодом:
axMapLIb1.FastMode = false;Так же есть возможность отобразить информацию об объекте, над которым располагается курсор в виде всплывающей подсказки. Данную функцию модно включить или отключить, как показано в примере:
axMapLIb1.ShowTips = true;Панель информации
Используя панель информации можно отобразить некоторое сообщение используя свойство «Статус карты»:
axMapLIb1.StatusInfo = “Статус карты”;Если есть необходимость в панели информации скрыть панель масштаба, то воспользуйтесь следующим свойством:
axMapLIb1.StatusInfo = false;
События
События позволяют компоненту карты уведомлять другие классы или объекты о возникновении каких-либо ситуаций. Ниже рассмотрены наиболее важные события.
MouseDownEvent
Происходит при нажатии на клавишу мыши
if (e.button == TxMouseButton.mvMouseRight)
{
//ваш код
}
ObjectAfterCreate
Происходит после создания объекта в базе данных
int id_new = 0;
try
{
id_new = Convert.ToInt32(e.obj.fieldValue("id").ToString());
axMapLIb1.StatusInfo = "Идентификатор объекта получен (id=" + id_new + ")";
}
catch
{
writeLogFile("Ошибка получения идентификатора объекта!");
return;
}
Здесь в строку состояния карты записывается идентификатор ранее созданного объекта.
ObjectEdited
Событие, срабатывающее при редактировании информации объекта на слое
if (axMapLIb1.getLayer(e.layer.NAME) != null)
{
if (axMapLIb1.getLayer(e.layer.NAME).External == true)
{
axMapLIb1.getLayer(e.layer.NAME).ExternalFullReload(
axMapLIb1.getLayer(e.layer.NAME).getBbox());
axMapLIb1.mapRepaint();
axMapLIb1.mapUpdate();
axMapLIb1.StatusInfo = "У Вас недостаточно прав на редактирование таблицы";
}
}
В примерах выше были рассмотрены наиболее важные события. Полный список приведен в таблице ниже:
| Delete | Событие, срабатывающее при удалении объекта со слоя |
| LayerChanged | Событие, срабатывающее при изменении параметров слоя (видимость, редактируемость, выделяемость, отображание подписей). |
| MouseMoveEvent | Происходит при перемещении указателя мыши. Событие возвращает координаты и тип курсора |
| ObjectBeforeCreate | Происходит перед созданием объекта в бд |
| ObjectCreated | Происходит при завершении создания нового объекта |
| OnActivate | Событие, срабатывающее при активации окна компонента карты |
| OnClick | Событие, срабатывающее при клике по карте |
| OnCreate | Событие, срабатывающее при создании компонента |
| OnDblClick | Событие, срабатывающее при двойном клике по карте |
| OnDeactivate | Происходит при деактивации окна компонента карты |
| OnDestroy | Событие, срабатывающее при уничтожении компонента |
| OnKeyPress | Событие, срабатывающее при нажатии на любую клавишу |
| OnPaint | Событие, срабатывающее при перерисовке окна компонента |
| Selected | Событие, срабатывающее при выделении объекта на слое. |
| ToolButtonClick | Событие, срабатывающее при нажатии n-ного элемента в панели инструментов (только для добавленных) |
| Unselected | Происходит при снятии выделения с объекта |