Примером использования библиотеки WfsLib является проект WFSRESTExampleProject. Также для отображения и работы с картой используется mvActiveX. Для его работы необходимо запустить установщик MVActiveX_setup.exe.
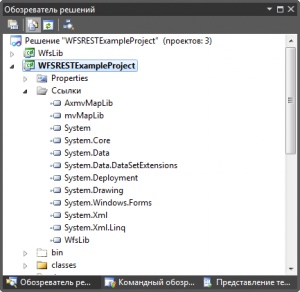
После установки mvActiveX необходимо обратить внимание на две библиотеки, на которые ссылается сам проект, — AxmvMapLib, mvMapLib (рисунок 1).
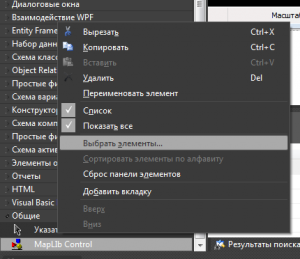
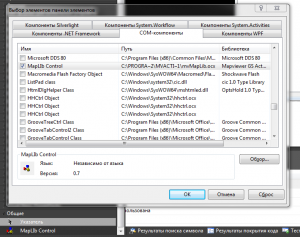
Указанные библиотеки автоматически создаются при подключении ActiveX к проекту. Подключить его можно, предварительно добавив новый элемент управления (рисунки 2-3).
Проект состоит из пяти форм: FormAuth, FormLog, FormShowObject, FormShowObjects и WfsRESTExample и класса MapClass, в котором собраны методы для работы с mvActiveX).
Форма WFSRESTExample
Эта форма является основной при работе с проектом из данного примера.
Для работы проекта примера необходима карта, статично определенная в методе MapFilePath.
/// <summary>
/// путь к файлу карты
/// </summary>
private string MapFilePath { get { return "vmp/map_file.vmp"; } }Для начала нужно добавить новый REST сервер и пройти авторизацию. Для этого нужно нажать кнопку со значком «Плюс» (рисунок 4).
Откроется окно FormAuth. В соответствующих полях необходимо ввести адрес сервера в виде http://some.site.net/, имя пользователя и пароль (рисунок 5).
После успешной авторизации на сервере адрес сервера с экземпляром класса WfsLib.Model.REST.User в TreeNode.Tag добавится в TreeView.Nodes (рисунок 6).
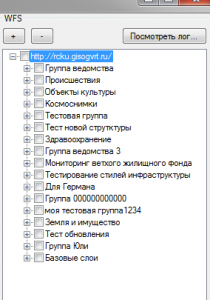
Затем при двойном клике по имени сервера (по верхнему уровню TreeView) подгрузятся доступные слои, распределенные по группам (рисунок 7).
/// <summary>
/// Двойной клик по серверу
/// </summary>
/// <param name="e"></param>
private void DoubleClickToConnect(TreeNodeMouseClickEventArgs e)
{
//подгрузить данные, если еще не подгружены
if (e.Node.Nodes.Count == 0)
{
var client = e.Node.Tag as Layers;
if (client == null)
throw new Exception("Настройки сервера не определены, обратитесь к разработчику");
//получение слоев
var leyars = client.GetLayers();
var groups =
leyars
//.Where(o1=> o1.Service == "WFS")
.Select(o1 => o1.Group_name).Distinct();
//добавление групп, распределение слоев по группам
foreach (var group in groups)
{
var grNode = e.Node.Nodes.Add(group);
var ls = leyars.Where(o1 => o1.Group_name == group).ToArray();
foreach (var item in ls)
{
grNode.Nodes.Add(item.Name).Tag = item;
}
}
}
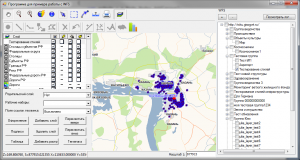
} Если выбрать в списке один из слоев, отметив его галочкой, объекты слоя будут получены с сервера и отображены на карте (Рисунок 8).
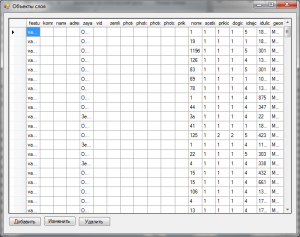
При двойном клике по имени слоя будет вызван метод DoubleClickToLayer, и отобразится форма со списком объектов FormShowObjects (рисунок 9).
private void DoubleClickToLayer(TreeNodeMouseClickEventArgs e)
{
//определяю выбранный слой
var layer =
e.Node.Tag as Layer;
if (layer == null) throw new Exception("Тег не является слоем, обратитесь к разработчику");
//ищу родителя, у которого есть данные о соединении
var client = GetClient(e.Node);
//передаю данные о соединении родителя
try
{
var features = client.GetFeature(layer);
var attributes = layer.Attributes;
FormShowObjects objs = new FormShowObjects(features, attributes, layer);
objs.Show();
}
catch (Exception ex) { MessageBox.Show(ex.Message); }
}Форма FormShowObjects
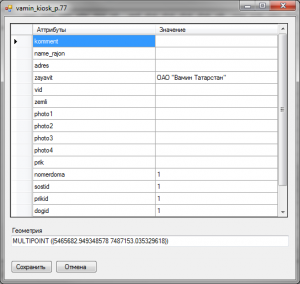
Эта форма отображает список полученных объектов через WFS. При двойном клике по имени объекта откроется форма FormShowObject (рисунок 10), в которой можно будет отредактировать данные. Поле геометрии не должно быть пустым.
Удаление объекта из списка:
/// <summary>
/// Удаление выделенного в списке объекта слоя
/// </summary>
private void DeleteObject()
{
try
{
if (dataGridView_objects.CurrentRow == null) return;
//получение экземпляра WfsClient через слой
Layers client = Layer.GetRestClientLayers();
//получение выделенного объекта слоя
var cur = GetCurrentFeature();
//удаление
client.DeleteObject(cur);
//убираю из списка отображения
this.Features.Remove(cur);
//отображение отредактированного списка
dataGridView_objects.DataSource = GetTable(this.Features);
MessageBox.Show("Объект удален "+cur.Id);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}Форма FormShowObject
Эта форма редактирует объекты, полученные через Wfs, и позволяет сохранять изменения через интерфейс геосервера.
При нажатии кнопки «Сохранить» вызывается функция button_save_Click.
private void button_save_Click(object sender, EventArgs e)
{
try
{
this.DialogResult = System.Windows.Forms.DialogResult.OK;
Layers client = Layer.GetRestClientLayers();
if (this.IsNewObject)
{
CreateFeature();
client.InsertObject(this.Feature);
MessageBox.Show("Объект добавлен");
}
else
{
SaveFeature();
client.UpdateObject(this.Feature);
MessageBox.Show("Объект изменен");
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}Сохранение данных с интерфейса пользователя в объекте Feature:
private void SaveFeature()
{
foreach (DataRow item in this.ViewTable.Rows)
{
if (this.Layer.GetGeomName() == item[0].ToString()) continue;
this.Feature.Properties[item[0].ToString()] = item[1];
}
this.Feature.Geometry.WellKnownText = textBox1.Text;
}Создание нового объекта Feature:
private void CreateFeature()
{
this.Feature = new WfsLib.Model.Feature() { Geometry = null, Layer = Layer };
Feature.Properties = new Dictionary();
foreach (DataRow item in ViewTable.Rows)
{
Feature.Properties.Add(item[0].ToString(), item[1]);
}
Feature.Geometry = new WfsLib.Model.Geometry(textBox1.Text,this.Layer.GetGeomName()); 










Свежие комментарии